vant 封装按钮的询问是否继续方法
vant 封装按钮的询问是否继续方法
1 | <div class="btns"> |
1 | const handleConfirmOperation = (e, fun) => { |
util.js
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
showToast
showConfirmDialog
>} from 'vant';
>import 'vant/es/toast/style';
>import 'vant/es/dialog/style';
>export default {
isConfirmOperate: (op, fun) => {
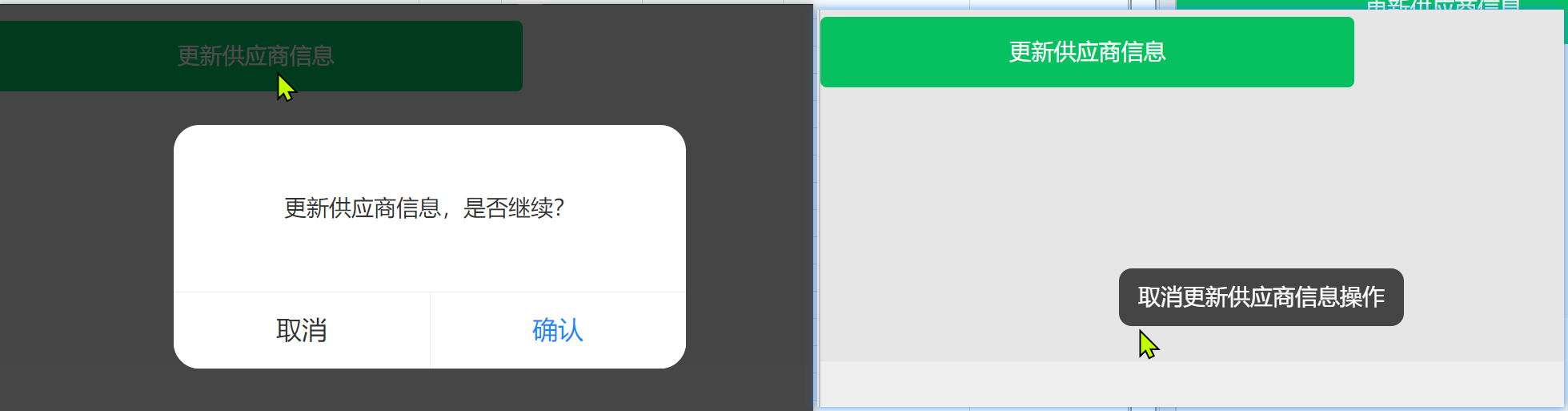
showConfirmDialog({
message: `${op},是否继续?`,
showCancelButton: true,
}).then(res => {
fun()
}).catch((err) => {
showToast(`取消${op}操作`)
})
}
>}